All Content
Created:
14-10-2021
Exploring what a “design” CMS looks like and the problems it can solve

The Problem
Clients and other stakeholders have been destroying designers' souls with infinite copy and copy edits since the dawn of time. That one extra adjective *needed* in a headline can turn a once beautiful hero section into a text-heavy heap of trash.
As a designer, I would often blame the client or copywriter for having ZERO regards for my carefully crafted “Lorem Ipsum” content-length 🤡. After dealing with this at almost every company that I’ve worked at, my opinion has changed.
We need a way to integrate copywriting into the process
Teams are using tools made for writing essays and it shows. Tools like Google Docs and Word were not designed to structure, create, and manage content for apps and websites. With that, no existing writing tools easily integrate with the rest of our design and development processes.
If you have ever had to replace content in Sketch with updated copy that is shorter or longer than the existing content, you’ll know what a time-consuming pain this is. Before Figma’s auto layout, designers would have to manually adjust the entire design to account for the new element height. Not every layout can conform to auto-layout either, so this issue can still occur in Figma.
Similarly, setting up copy docs using these outdated tools (Docs or Word) can take a long time and be hard to keep track of since they are outside of the stack of tools designers and developers frequently use.
Defining a “design” CMS
At its core, a design CMS is not much different than a plain old headless CMS that many teams are already using today aside from it being able to also plugin to design tools. The CMS would need the ability to be published to multiple environments (design/staging/production/etc). Preferably, a design CMS would have some type of version control. This would allow contributors to track and understand the evolution of the content and roll back to previous versions if there was an issue.
Hurdles to building a design CMS
While there are a bunch of tools getting data from designs tools (like Invision, Abstract, and Zeplin), there aren’t many that send data into them. This outbound-only connection from tools like Figma and Sketch is problematic in itself. Imagine subscribing to a marketing platform that only allowed data going out of it… It would be pointless.
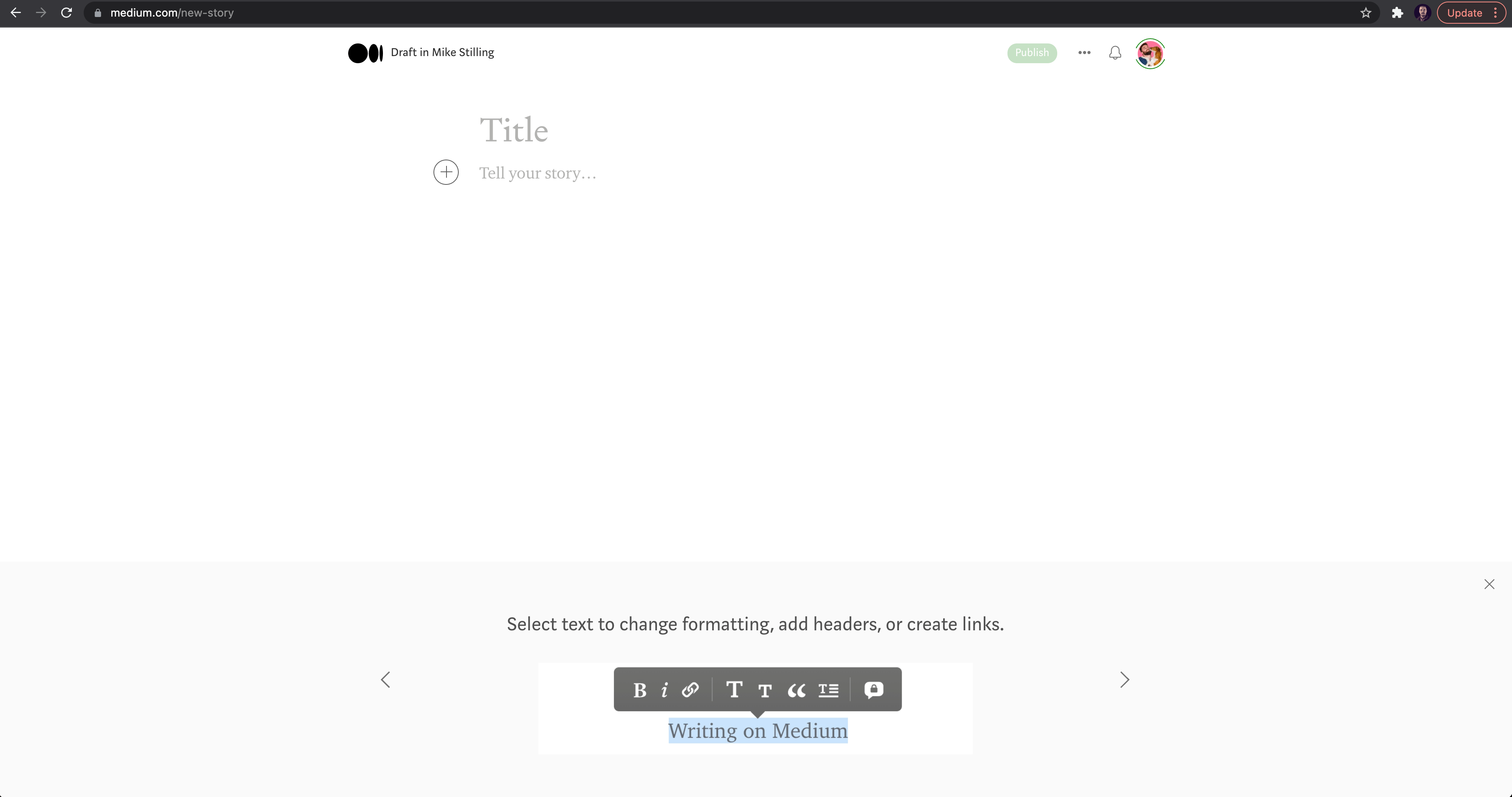
It’s important to note that current CMS experiences are not conducive to creative writing. Almost every headless CMS that I have used has a clunky UI that looks like a huge form. A design CMS would have to appeal to both designers and writers, so nailing the UI and aesthetics would be key. Maybe pulling some inspo from Medium’s writing UI would be a good start?

Implementing a design CMS
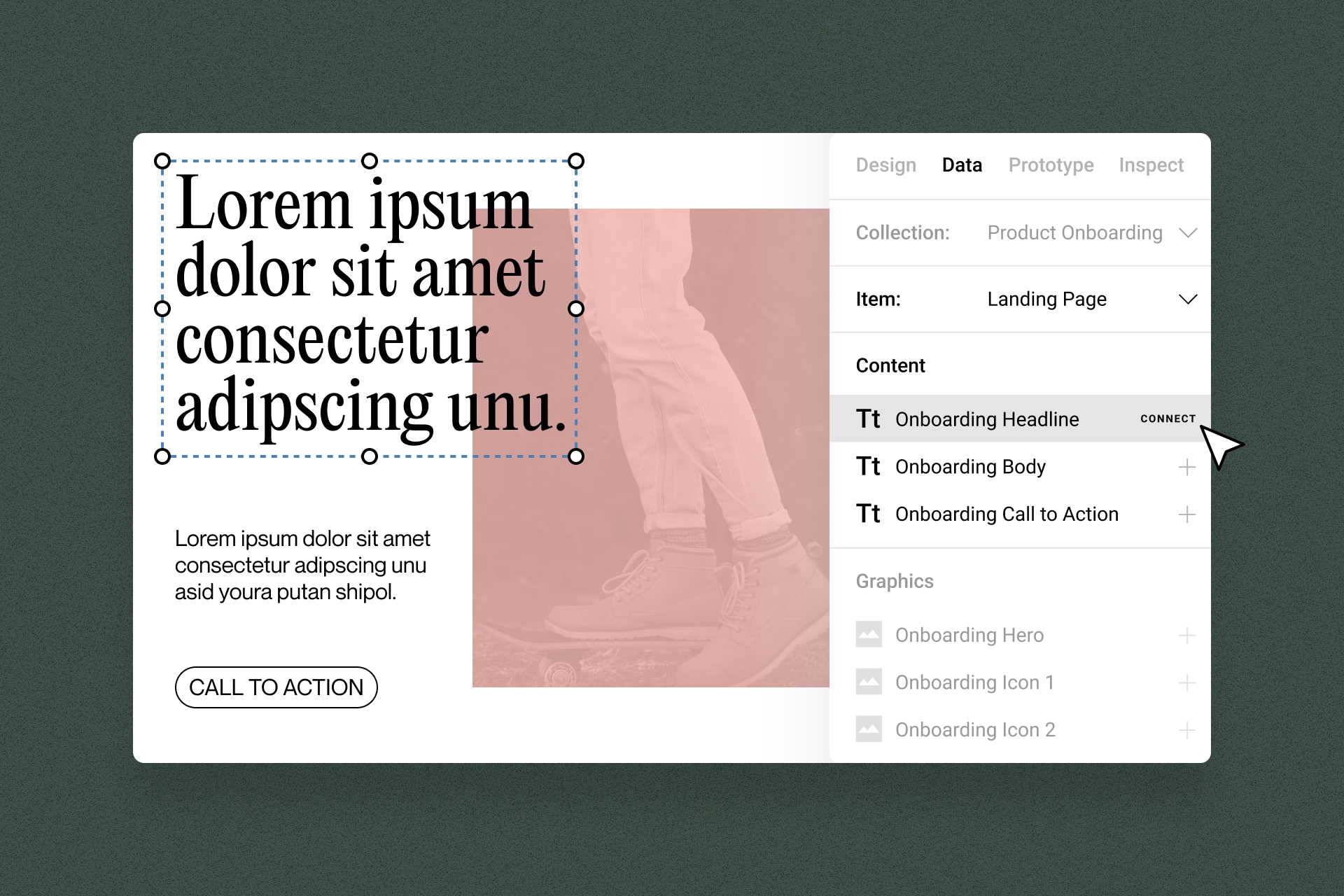
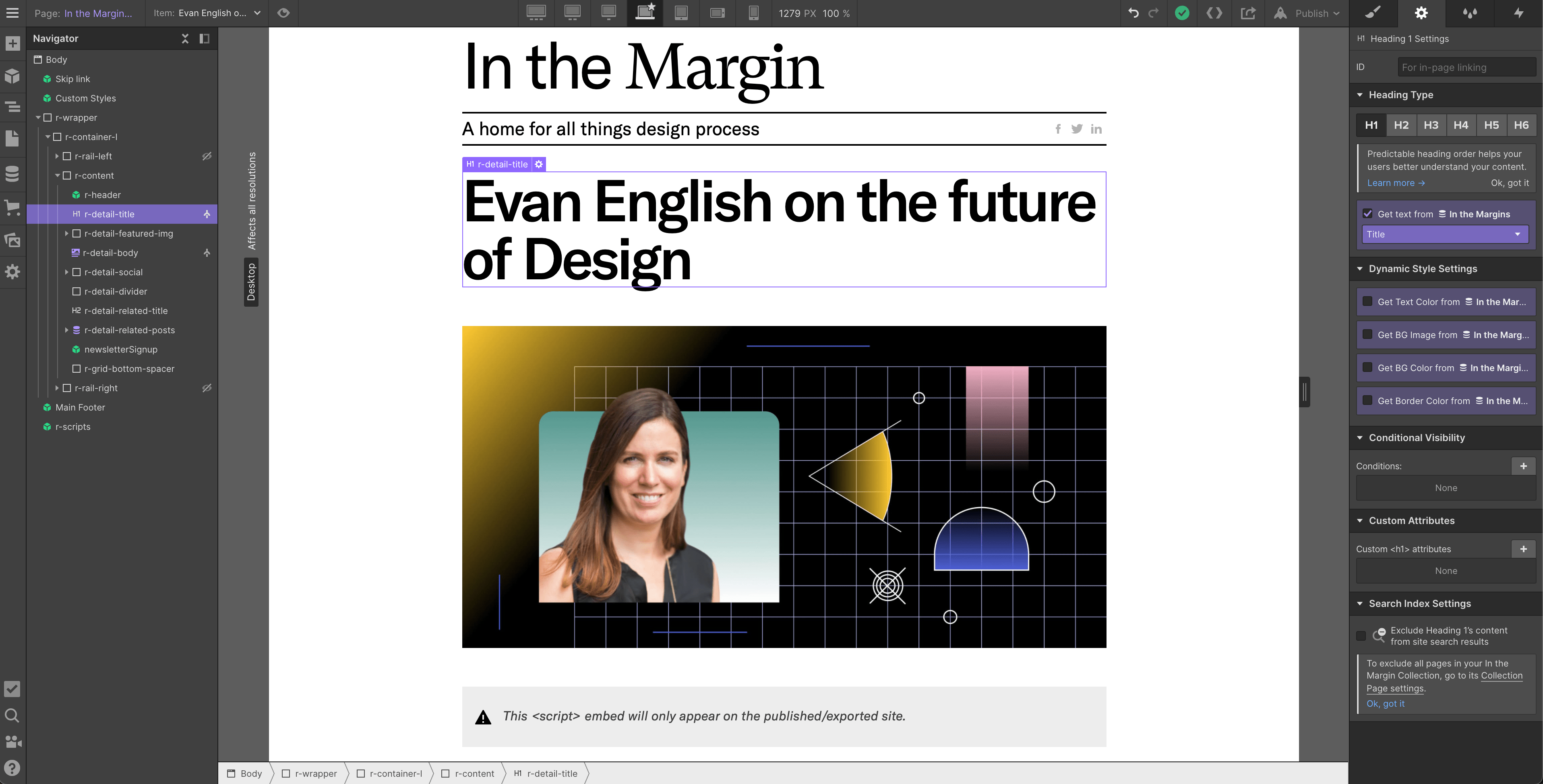
To implement a tool like this, we should take notes from Webflow and Contentful. If you haven’t tried Webflow’s CMS, you should. It makes creating CMS collections and page templates a breeze. If there was a similar interface to connect CMS fields to elements in Figma and Sketch, it would be just about perfect.

On the dev side of things, Contentful is doing it right. Contentful can connect to just about anything and has amazing documentation that shows developers exactly how to do it.

Wait a minute, don’t developers have a similar issue with designs in Figma and Sketch…
Welp, yeah. While designers are frustrated with retrofitting copy into static designs, developers are having to write or revise CSS every time a designer decides to change a style. Rather than a copy doc, they are hopping into design tools that they probably think are outdated too.
The overarching issue is that design tools don’t seem to openly welcome outside data that can manipulate stuff within the design tool
A design CMS could easily fix the content and copy problem but, it could also be the first step in solving this larger issue, getting outside data into Figma and/or Sketch. By solving this larger issue, we could improve tasks like design system management.
Imagine a day when the actual code of an app/site can update components within Figma and vice versa. It would be pretty slick.